Updated: April, 25, 2021
15 Most Common WordPress Design Mistakes By A Non-Designer
As you’re building your WordPress site, you will make dozens of decisions on each page. Each of those decisions, no matter how trivial they may seem, can make the difference between customer engagement and sales or a boring unengaging experience with an alarming bounce rate.
After years of working with professional designers, I’ve come to understand the most important mistakes us amateur designers make. In truth, I’ve come to realize there are exactly 15 of them.
1. Avoid using words instead of visuals.
One of the most common mistakes is that amateurs and non-designers use too many words, too much text in their design. This might be their slide; it might be their infographic or presentation or putting too much emphasis on content.
Instead, you must use visual cues and just the essential elements by reducing the amount of content and supplementing it with visual cues.
While text is important, try to keep it to only what is essential. People would rather see your content to understand your product rather than read it.
This lets the user focus on what you are trying to communicate.
2. Poor readability on the page.
Simply put, a common mistake is having too much text. Too many lines of text and the user is
basically reading a novella and I promise you, they won’t. They’ll bounce to another site.
The industry standard is 50 to 60 characters per line, or the equivalent of two to three tweets combined.
And keep your paragraphs noticeably short. Give your visitor the ability to feel that he or she is reading through your page of content quickly.
3. Mismatching fonts and poor font pairing.
Fonts are awesome, and they’re exciting, and I understand your desire to use a bunch of different ones to grab attention. Please fight that urge.
Fonts must be minimal and should you use more than one, they must coordinate appropriately. Remember, the main goal of your site is to engage with would-be customers long enough to get the sale or the lead.
Too many fonts look busy, which looks unprofessional and doesn’t convey a sense of confidence.
So stick with two fonts, or three at the most. And if you need to do a variation, keep it a variation of the main font itself.
What does that mean exactly? Instead of using Roboto and Archivo Black, use a different font weight or style, such as Italic of Roboto.
This gives you balance in your overall site design while still achieving a noticeable variation that will get attention.
Related: How and Why We Moved To A System Font Stack in WordPress With No Regrets
4. Not choosing the right colors.
Colors are a big deal in design, be it through the selection of colors or the combinations.
Non-designers and amateurs often believe that they have a lot of colors at their disposal, so they can mix and match everything to get noticed. That idea creates ugly, busy, child-like websites that no one will take seriously.
The colors on your website must contribute the following, or they’re irrelevant:
- Aid and improve the readability of the content.
- Provide the right amount of contrast on all devices.
- Grab the user’s eye without overstimulating.
The right color combinations provide the right amount of contrast. Sometimes those might be your brand identity colors, or they may be colors that a service such as Canva suggested.
Seek out a color balance that empowers your content without drowning it out.
5. A lack of negative space.
So in terms of negative space, I want you to think about your living room.
You have your TV, and then you have your sofa, and you may have a coffee table.
The rest is empty usable space, a basic requirement to move around freely to enjoy that sofa.
You must apply the same principle to your website design. Free space or negative space draws the visitor and directs their eye. Essentially, you’re controlling where their attention is focused.
A great example of this technique is Google’s home page.
A basic page of mostly whitespace where the focus is the search bar in the center.
6. Placing elements arbitrarily
Now, not aligning elements is a big problem. You want to control where the eyes and content absorption of every visitor to your site. If some of your content is left justified, some right justified and some haphazardly in the center, you force their eyes to dart around. People consume less content and have a higher tendency not to retain what they saw or read if it is presented in an unorganized fashion.
You want to give the impression of purpose and direction with proper, comfortable spacing.
7. Not creating contrast effectively.
An inadequate use of contrast is a dead giveaway that the site hasn’t been tested on all screen types and was not designed by a professional.
In the examples below, you have two types of contrast.
BOX NUMBER 1
BOX NUMBER 2
The box on the left is an example of a poor color contrast choice, where the text is barely viewable. The box on the right uses a contrasting color in a contrasting shade with the right level of saturation.
8. Failing to scale elements properly.
One of the mistakes often made by non-designers is that they keep everything the same size.
They don’t take advantage of the tools at their disposal to scale things, which creates focal points and emphasis.
While you want to stick to two fonts, you absolutely should use scaling to guide your site visitors to the most important points and valuable headlines across your pages.
9. Hard to read text.
Arguably, number nine could be considered more an issue of contrast than hard to read text. This is best explained in an example.
Box Number 1 (below) on the left uses the fall leaves background with a poorly chosen blue text color that doesn’t provide valuable contrast.
The Box Number 2 example on the right uses the same background but with a color overlay and a strong contrasting text color.
BOX NUMBER 1
BOX NUMBER 2
10. Inappropriate font and image combinations.
Imagery and text work so well together. The image supports the text and highlights the point you’re trying to convey.
That’s why it’s so important to keep the image and the text highly relevant to one another. You would not pair a scary black-and-white background photo designed to produce feelings of fear and dread with a bright and playful font for an overlay headline.
The image must drive the usage of the font itself. They must be in perfect harmony both visually and logically.
Think about when you’re selecting fonts, think about the environment and what you’re trying to achieve. Is the message immediately clear to your site visitor?
11. Inadequate space between lines.


In the first example above, leading (or line height) between lines of text is used incorrectly. This makes it difficult for your site visitor to quickly scan and absorb the information you’re presenting to them.
The second example uses a standard line height, ensuring the reader can easily see and take in the content.
You want to make sure everything you do on your site is designed to make it easily readable and scannable to your visitor.
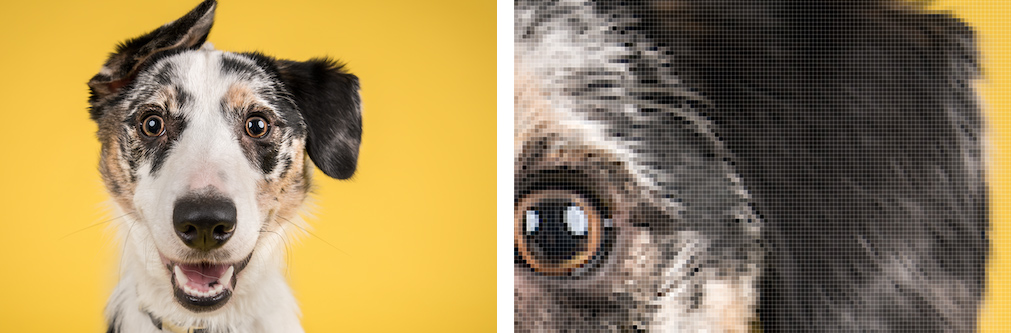
12. Using raster images.
As we previously covered, images are important. They grab attention and support your content, but try to avoid using raster images (jpg, png, tiff).
Raster images are bitmaps, meaning they’re composed of pixels, which creates that pixelation look if you enlarge them as seen below.

A simple bitmap image is best used for print work, but to create a responsive website you need images that can grow and flex without quality issues.
Vector images (ai, eps, svg formats) are not made up of thousands of tiny colored square pixels but rather a collection of points, lines and curves giving them the ability to adjust and morph. This provides the viewer with a high-quality image regardless of the size and allows for high-resolution viewing on all devices and screen types.
13. Striving for symmetry.
When you’re creating content for the web it must be easily consumable and scannable, after all, your content is competing with thousands (or more) of other websites. Don’t focus on perfect symmetry in your digital design.
You’re not creating a car that needs to be aerodynamic.
Rather, focus on creating harmony and balance.
14. Failing to communicate effectively.
The entire purpose of your website is to create (and sell) for your audience.
So, you want to make sure that your content is poignant, understandable and gets your message across.
Avoid overcomplicating your message. Oftentimes we’ll use too many objects and shapes as we tell ourselves that the graphics will grab attention when a simple properly contrasted headline will do.
Don’t over-emphasize things. Too much imagery or too many unnecessary headlines only creates user fatigue and the site visitor will lose focus and interest.
15. Not being consistent.
Consistency is key.
This is about contrast, use of colors and fonts.
Whether you are using your brand identity palette or your site has its own personality, you want to be consistent. Choose a font, pick a color palette, and stick to those choices everywhere.
This creates a sense of unity and cohesiveness on your website that tells a site visitor your business is serious, professional, and trustworthy.
And there you have it – 15 of the most common, and often repeated, mistakes made by non-designers and amateurs on their website.
If your website is already done and getting traffic, I strongly suggest you take another look at it while keeping these fifteen things in mind. Make some changes and increase your engagement while lowering your bounce rate.



Leave it to brands like Canva, Wendy’s and Slack to turn the once-dreaded 404 error page into a play space. Introducing the gamification of the error page and people are loving it. Keep Learning >

Whether coaching, building an e-learning brand or a niche membership site take my advice and spend a little extra professional and original imagery. Let me explain just how valuable an investment in real photos can become. Keep Learning >



